reactjs - The 'Access-Control-Allow-Origin' header contains multiple values 'http://localhost:3000, http://localhost:3000', but only one is allowed - Stack Overflow

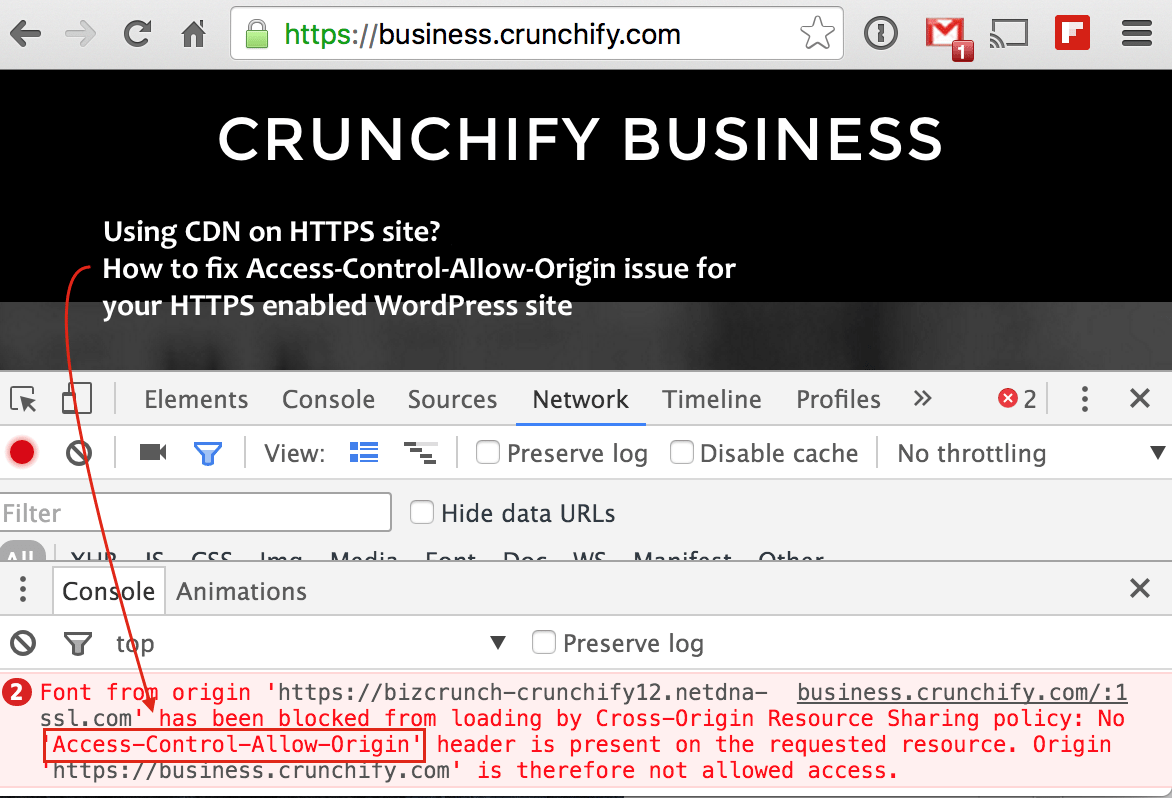
How to fix Access-Control-Allow-Origin (CORS origin) Issue for your HTTPS enabled WordPress Site and MaxCDN • Crunchify

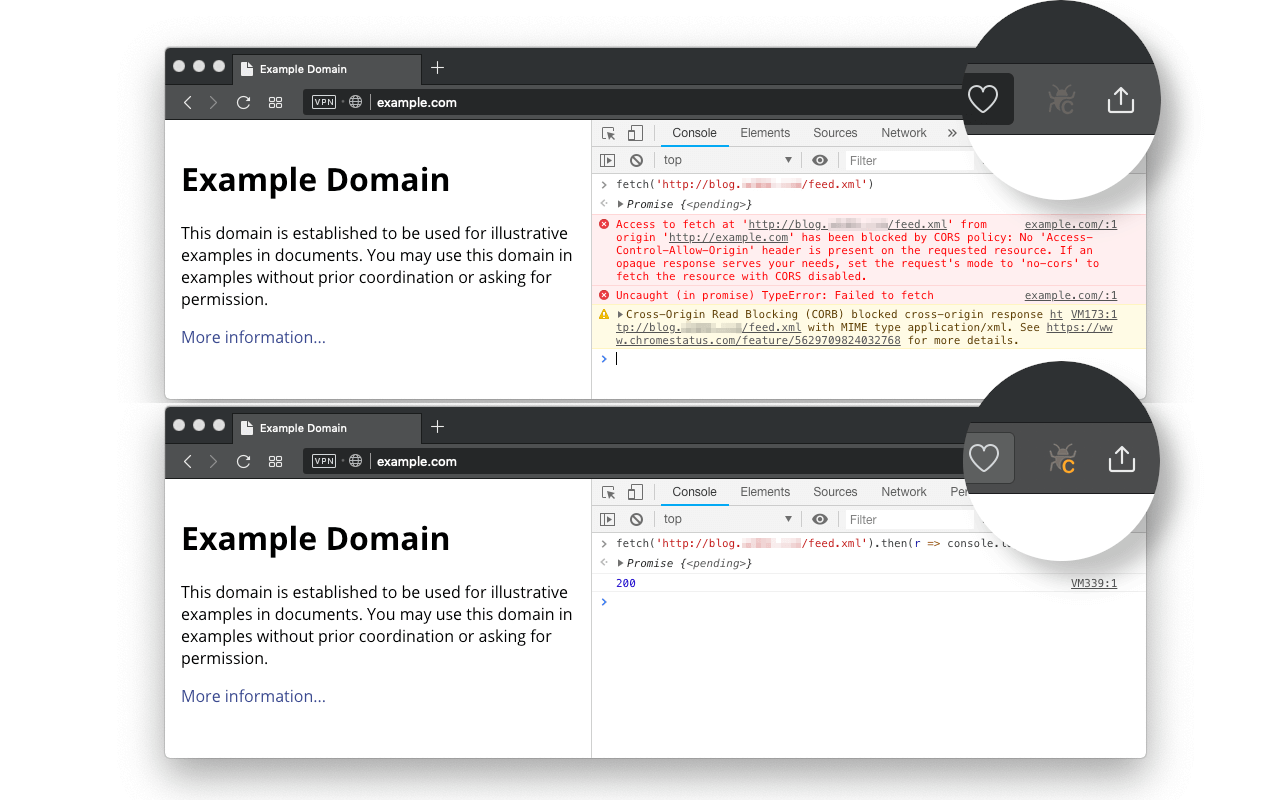
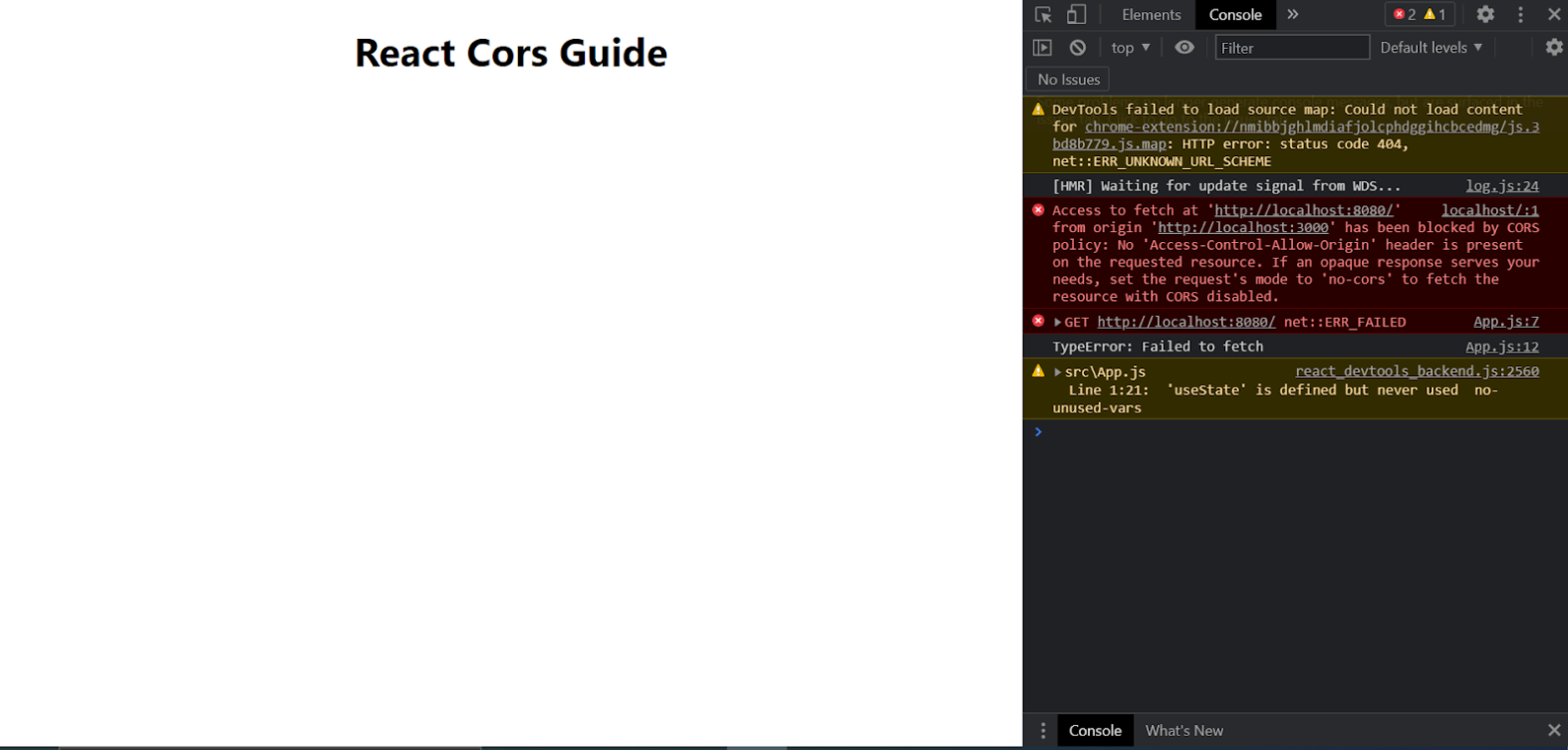
Access to fetch at <Fetching API URL> from origin 'http://localhost:3000' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource - Developing with Prismic - Prismic People

angularjs - how to resolve No 'Access-Control-Allow-Origin' header is present on the requested resource - Stack Overflow

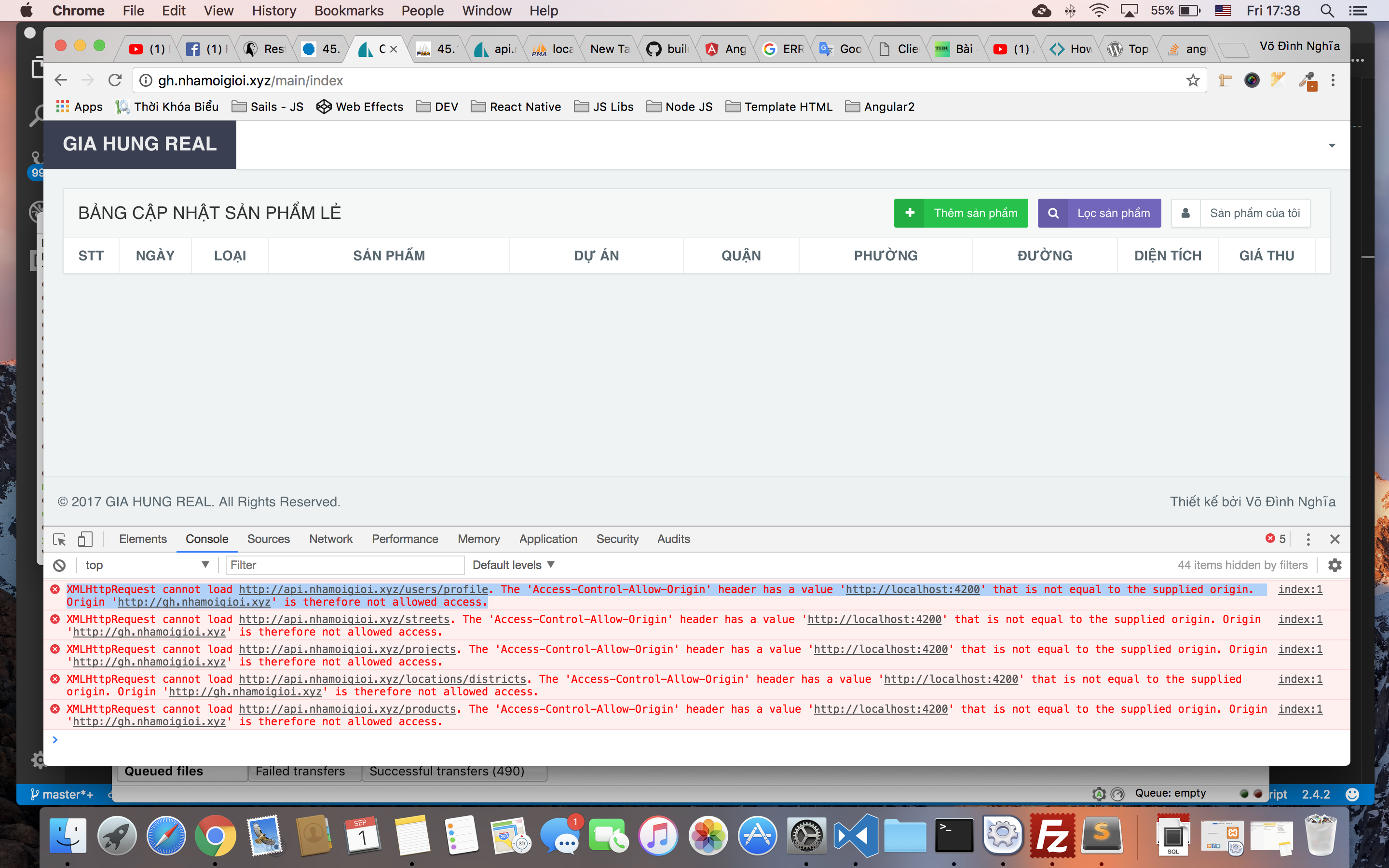
Angular – The 'Access-Control-Allow-Origin' header has a value 'http:// localhost:4200' that is not equal to the supplied origin – iTecNote

https - CORS: No 'Access-Control-Allow-Origin' header is present even though response is 200? - Stack Overflow

The 'Access-Control-Allow-Origin' header contains multiple values 'http:// localhost:8100, *', but only one is allowed - ionic-v3 - Ionic Forum

No 'Access-Control-Allow-Origin' header is present on the requested resource - Questions - three.js forum

Angular: Blocked CORS Error: Unable to Access Server via XMLHttpRequest from 'http://localhost:4200'

javascript - No 'Access-Control-Allow-Origin' header is present on the requested resource—when trying to get data from a REST API - Stack Overflow