Response to preflight request doesn't pass access control check: No 'Access- Control-Allow-Origin' header is present on the requested resource · Issue #1004 · valor-software/ng2-file-upload · GitHub

node.js - ANGULAR: No 'Access-Control-Allow-Origin' header is present on the requested resource - Stack Overflow

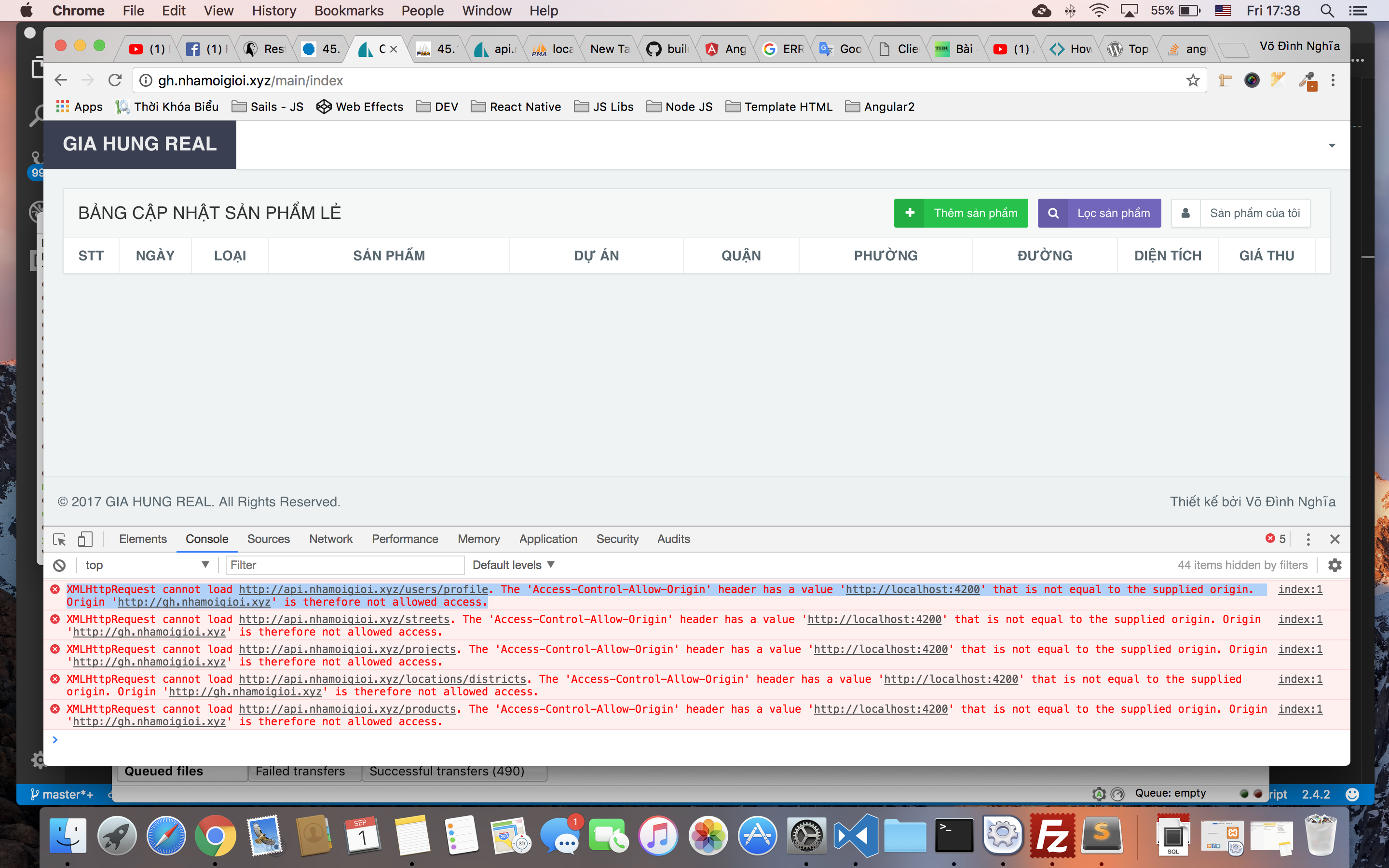
Angular – The 'Access-Control-Allow-Origin' header has a value 'http://localhost:4200' that is not equal to the supplied origin – iTecNote

Creare una web application con Spring Boot, MongoDB, Angular 4 e TypeScript e deployarla in cloud come Microsoft Azure Webapp – Parte 7 | Dede Blog

api - Angular 8 - No access control allow Origin header is present on the requested resource? - Stack Overflow

No 'Access-Control-Allow-Origin' Header Is Present on the Requested Resource. - Position Is Everything

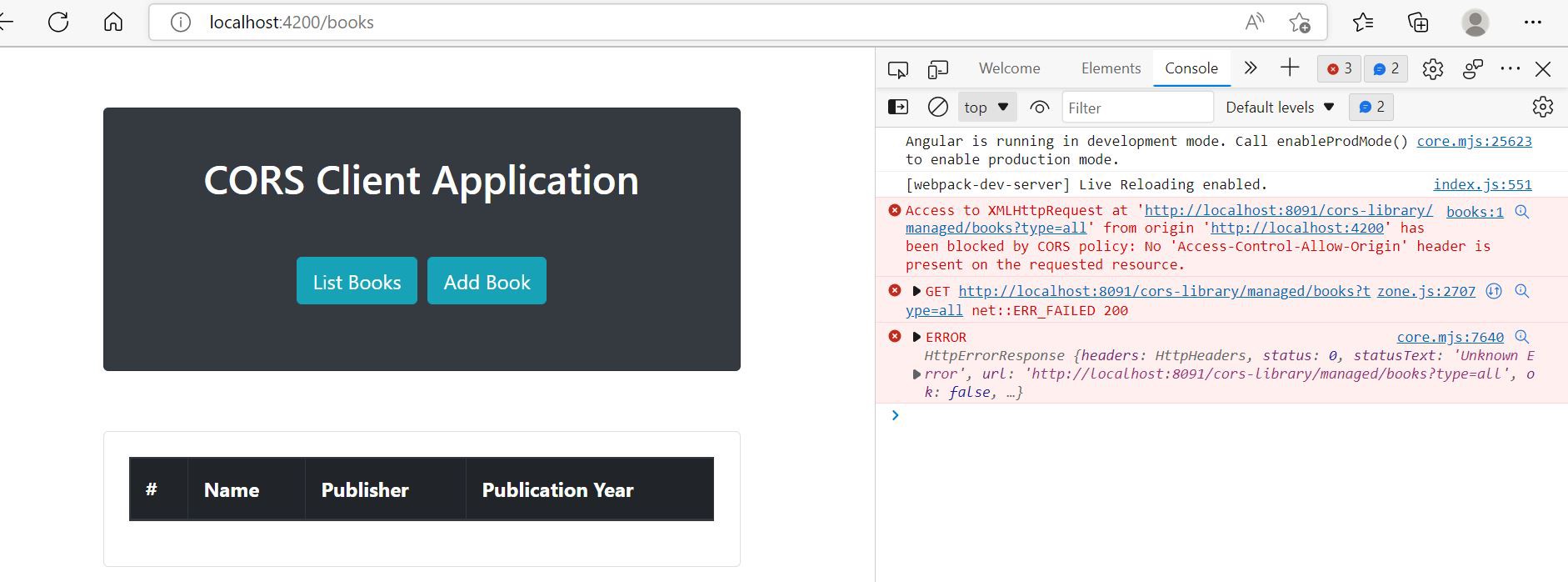
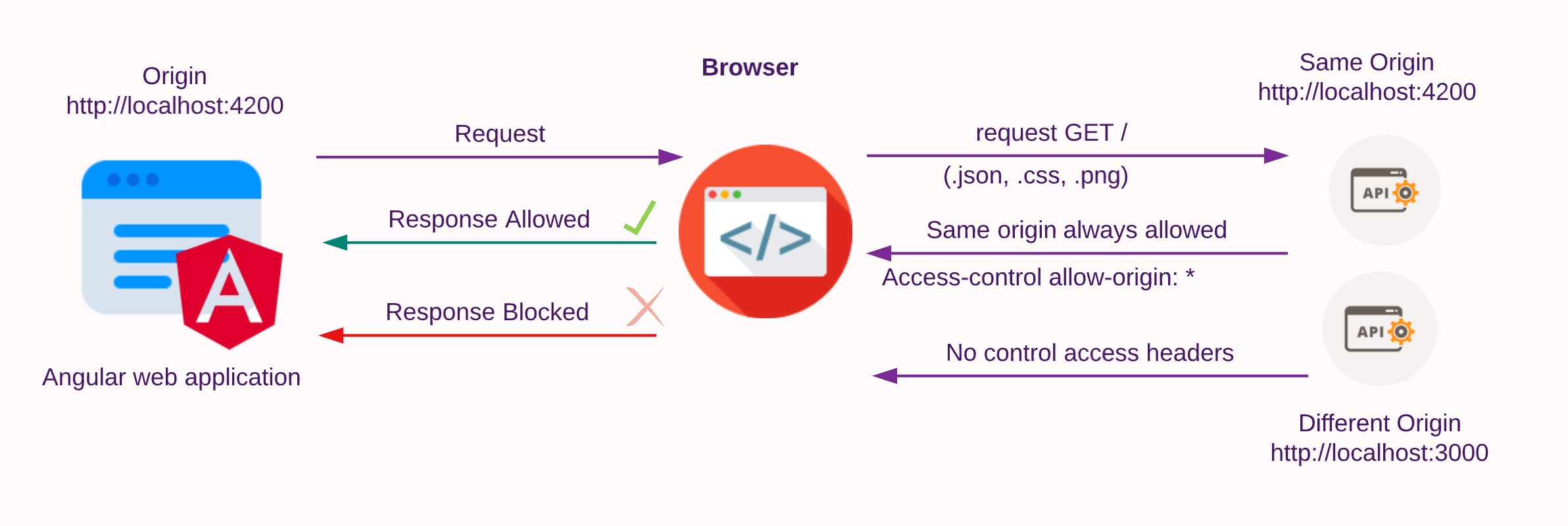
Angular: Blocked CORS Error: Unable to Access Server via XMLHttpRequest from 'http://localhost:4200'

No 'Access-Control-Allow-Origin' header is present on the requested resource (ASP.NET Core Web API 3.1 + Angular) - Auth0 Community

net - Getting CORS error in Angular even though access-control-allow-origin and other headers are set to "*" in server side - Stack Overflow

The 'Access-Control-Allow-Origin' header contains multiple values · Issue #63 · fruitcake/laravel-cors · GitHub

Access-Control-Allow-Origin' header issue in Angular 4 for cross domain accessing · Issue #24305 · angular/angular · GitHub